eKpucha. Gamers Genome
GamersGenome:
remains opened a new gamer community where you can enjoy free servers to play your favorite games, TS server to chat with people and much more visit the web at this link:
www.GamersGenome.com
\u0026lt;HEAD>
Tuesday, December 2, 2008
Thursday, November 20, 2008
Measles Are They Itchy
HTML. \u0026lt;HEAD> Label.
The label defines the header of the document and contains information that is not shown, about its characteristics.
The information provided in the header is defined by these tags:
\u0026lt;TITLE>: Title of the document.
\u0026lt;META>: Metadata is information vague information about the rebundancia xD contain hidden information about the document through attributes. So used by browsers to classify the page. Metadata about the content, subject, author ... etc. to help more people find your site by web browsers. The information can be extracted automatically by the main robots, databases and automated indexing of web pages that exist on the internet.
written like this:
\u0026lt;meta name="nombre-propiedad" content="valor-propiedad" scheme="esquema-datos" lang="idioma" dir="dirección-del-texto">
No there are rules on the information can be included within the metatags. With the standard defined html have a structure but not the contents, so that we could invent our own values.
attributes are: ■
name = "author Robots: help index page. In content can be placed as values: index to indicate the search robot is an index page and added to the database. All that indicates that all pages are indexed. Follow says you have to follow all the links at the page. As we have opposite actions noindex and nofollow. \u0026lt;meta
name = content = "index,all,follow">
"robots"
● revisit-after: Specifies how often (in days) have to index the web. \u0026lt;meta
name = content = "13 day"> "revisit-after"
● refresh: Specifies the URL and the time in seconds for the browser to refresh the page and redirect to another. \u0026lt;meta
name = content = "0;url="http.//ekpucha.blogspot.com">
"refresh"
■ content: This specifies the contents of the label: the name of the author, document description or keywords, depending on the type of goal that is.
■ lang: Here you specify the language
can also put this another way:
\u0026lt;meta http-equiv = "header-name- http "content =" value "header">
where:
■ http-equiv: the equivalent of the name. ■
content: the content equivalent to the previous xD.
META tags are empty tags. Begin and end at the same point, so we should not close with \u0026lt;/ META>
\u0026lt;HEAD>
\u0026lt;TITLE> An example of head \u0026lt;/ TITLE>
name="author" \u0026lt;META content="ekpucha" lang = "es">
\u0026lt;META name="description" content="Google's head"> label
\u0026lt;META name = "keywords" content = "HTML, Tutorials, Programming">
\u0026lt;/ HEAD>
Robots (spiders (spiders), crawlers or crawlers): Programs that recorrern the web automatically and seek legal texts, or HTML documents other format, that include certain words. These texts together with URLs that contain them, are indexed and stored in databases for search engines, direct your inquiries there. These robots, time travel every few pages to find incorparación modifications or new words.
If you want more information on how to add your site to search engines look at the entry "Put your
blog search engine "
The label defines the header of the document and contains information that is not shown, about its characteristics.
The information provided in the header is defined by these tags:
\u0026lt;TITLE>: Title of the document.
\u0026lt;META>: Metadata is information vague information about the rebundancia xD contain hidden information about the document through attributes. So used by browsers to classify the page. Metadata about the content, subject, author ... etc. to help more people find your site by web browsers. The information can be extracted automatically by the main robots, databases and automated indexing of web pages that exist on the internet.
written like this:
\u0026lt;meta name="nombre-propiedad" content="valor-propiedad" scheme="esquema-datos" lang="idioma" dir="dirección-del-texto">
No there are rules on the information can be included within the metatags. With the standard defined html have a structure but not the contents, so that we could invent our own values.
attributes are: ■
name = "author Robots: help index page. In content can be placed as values: index to indicate the search robot is an index page and added to the database. All that indicates that all pages are indexed. Follow says you have to follow all the links at the page. As we have opposite actions noindex and nofollow. \u0026lt;meta
name = content = "index,all,follow">
"robots"
● revisit-after: Specifies how often (in days) have to index the web. \u0026lt;meta
name = content = "13 day"> "revisit-after"
● refresh: Specifies the URL and the time in seconds for the browser to refresh the page and redirect to another. \u0026lt;meta
name = content = "0;url="http.//ekpucha.blogspot.com">
"refresh"
■ content: This specifies the contents of the label: the name of the author, document description or keywords, depending on the type of goal that is.
■ lang: Here you specify the language
can also put this another way:
\u0026lt;meta http-equiv = "header-name- http "content =" value "header">
where:
■ http-equiv: the equivalent of the name. ■
content: the content equivalent to the previous xD.
META tags are empty tags. Begin and end at the same point, so we should not close with \u0026lt;/ META>
\u0026lt;HEAD>
\u0026lt;TITLE> An example of head \u0026lt;/ TITLE>
name="author" \u0026lt;META content="ekpucha" lang = "es">
\u0026lt;META name="description" content="Google's head"> label
\u0026lt;META name = "keywords" content = "HTML, Tutorials, Programming">
\u0026lt;/ HEAD>
Robots (spiders (spiders), crawlers or crawlers): Programs that recorrern the web automatically and seek legal texts, or HTML documents other format, that include certain words. These texts together with URLs that contain them, are indexed and stored in databases for search engines, direct your inquiries there. These robots, time travel every few pages to find incorparación modifications or new words.
If you want more information on how to add your site to search engines look at the entry "Put your
blog search engine "
Sunday, November 2, 2008
Sample Repossession Letter
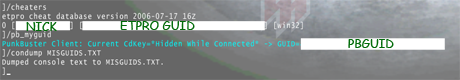
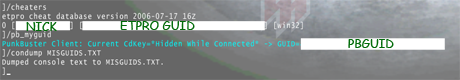
ETpro. Remove ETproGUID and PBGUID
To take the PBGUID ETproGUID and we have to go to an empty server to work with ETpro mode.
Once we're inside we get console and enter the following commands one one ...
/ clear
/ cheaters
/ pb_myguid
After that we go to the directory where you installed ET look in the etpro folder the file will open misguids.txt
At what we saw in the console in text format and you just when we need a copy and paste.
default link to the file:
C: \\ Program Files \\ Wolfenstein - Enemy Territory \\ etpro \\ misguids.txt
To take the PBGUID ETproGUID and we have to go to an empty server to work with ETpro mode.
Once we're inside we get console and enter the following commands one one ...
/ clear
/ cheaters
/ pb_myguid
/ condump misguids.txt 
Staying on screen something like this. After that we go to the directory where you installed ET look in the etpro folder the file will open misguids.txt
At what we saw in the console in text format and you just when we need a copy and paste.
default link to the file:

C: \\ Program Files \\ Wolfenstein - Enemy Territory \\ etpro \\ misguids.txt
Free Camper Bill Of Sale Form
ETpro: ESL Winter
going to start the Winter League '08 ET ESL, where there will be 6on6 , 3on3 and 1on1 and diviran was initially formed in three divisions according to the results in ESL and other competitions.
 RULES: Rate
RULES: Rate
team here!
1 part per week, every Sunday last and Forced
Only players with Pro ET PB Guid registered in ESL are allowed to play
Best of three (2 Maps and Decider if necessary) Groupstage: Force Maps (Decider free choice) Play offs: Map of Free Choice, to be decided after Cointoss
Cointoss: First start to eliminate the 1 st map, the losing side determines the Decider (Axis / Allies) Each team has a wildcard into the groupstage Config: With the start of this winter season, and that Crossfire.nu will present the new configuration! Be announced in the next Newspost. So stay tuned!
Top
registration: November 1, 2008
Entry deadline: November 21, 2008
Start: November 24, 2008
Teams: Unlimited
Divisions: 3
Groupstage: 4 / 8 Groups Each Division Playoffs: 1st and 2nd of Each Group
Playoffs: 8 / 16 Teams Double Elimination Bracket
Maps:
° SW Goldrush TE
· Bremen (b2)
· Supply
· Radar
· SP Delivery TE
· Adlernest
· Frostbite
Awards:
to 7 people.
1 - 3 Months
Premium Pack 2 - 2 Months
Premium Pack 3 - Premium Pack 1 Month
Approximate value: 130 €
LINK FOR REGISTRATION
6on6
Top
registration: November 1, 2008
Entry deadline: November 21, 2008
Start: November 24, 2008
Teams: Unlimited
Divisions: 3
Groupstage: 4 / 8 Groups Each Division Playoffs: 1st and 2nd of Each Group
Playoffs: 8 / 16 Teams Double Elimination Bracket
Maps:
° SW Goldrush TE
° and Ice
· Braundorf ( b4)
· Supply
·
· SP Delivery Frostbite TE
Awards:
Serves 4.
1 - 3 Month Premium Pack
2 - 2 Months Premium Pack
3 - 1 Month Premium Pack
Estimated value: 80 €
LINK FOR REGISTRATION 3on3
Top Registration: November 1, 2008
Entry deadline: November 21, 2008
Start: November 24, 2008
Teams: 32/64 slots
CUP Mode: Double Elimination
Maps: · ctf_multi
· ctf_well
· mp_sillyctf
· multi_huntplace
· te_valhalla
Awards:
For 1 person.
1 - 3 Month Premium Pack
2 - 2 Months Premium Pack
3 - 1 Month Premium Pack
Estimated value: 18 €
LINK FOR REGISTRATION 1on1
going to start the Winter League '08 ET ESL, where there will be 6on6 , 3on3 and 1on1 and diviran was initially formed in three divisions according to the results in ESL and other competitions.
team here!

1 part per week, every Sunday last and Forced
Only players with Pro ET PB Guid registered in ESL are allowed to play
Best of three (2 Maps and Decider if necessary) Groupstage: Force Maps (Decider free choice) Play offs: Map of Free Choice, to be decided after Cointoss
Cointoss: First start to eliminate the 1 st map, the losing side determines the Decider (Axis / Allies) Each team has a wildcard into the groupstage Config: With the start of this winter season, and that Crossfire.nu will present the new configuration! Be announced in the next Newspost. So stay tuned!
Top
registration: November 1, 2008
Entry deadline: November 21, 2008

Start: November 24, 2008
Teams: Unlimited
Divisions: 3
Groupstage: 4 / 8 Groups Each Division Playoffs: 1st and 2nd of Each Group
Playoffs: 8 / 16 Teams Double Elimination Bracket
Maps:
° SW Goldrush TE
· Bremen (b2)
· Supply
· Radar
· SP Delivery TE
· Adlernest
· Frostbite
Awards:
to 7 people.
1 - 3 Months
Premium Pack 2 - 2 Months
Premium Pack 3 - Premium Pack 1 Month
Approximate value: 130 €
LINK FOR REGISTRATION
6on6
Top
registration: November 1, 2008
Entry deadline: November 21, 2008

Start: November 24, 2008
Teams: Unlimited
Divisions: 3
Groupstage: 4 / 8 Groups Each Division Playoffs: 1st and 2nd of Each Group
Playoffs: 8 / 16 Teams Double Elimination Bracket
Maps:
° SW Goldrush TE
° and Ice
· Braundorf ( b4)
· Supply
·
· SP Delivery Frostbite TE
Awards:
Serves 4.
1 - 3 Month Premium Pack
2 - 2 Months Premium Pack
3 - 1 Month Premium Pack
Estimated value: 80 €
LINK FOR REGISTRATION 3on3
Top Registration: November 1, 2008
Entry deadline: November 21, 2008

Start: November 24, 2008
Teams: 32/64 slots
CUP Mode: Double Elimination
Maps: · ctf_multi
· ctf_well
· mp_sillyctf
· multi_huntplace
· te_valhalla
Awards:
For 1 person.
1 - 3 Month Premium Pack
2 - 2 Months Premium Pack
3 - 1 Month Premium Pack
Estimated value: 18 €
LINK FOR REGISTRATION 1on1
Monday, October 27, 2008
Dental Hygienist Program Army
League'08 HTML. Structure of a document.
All content an HTML document must be encompassed within the directive \u0026lt;HTML> closed ...\u0026lt;/ HTML>. This tells the browser we're using all that lies between these two marcacs is HTML and should be interpreted as such. The directive \u0026lt;HTML>
...\u0026lt;/ HTML> contains within 2 blocks: \u0026lt;HEAD> ...\u0026lt;/ HEAD> it is the policy that says the document header and \u0026lt;BODY> ...\u0026lt;/ BODY>, which contains the body of the document or to understand what we display in the browser with the appropriate format. In summary an HTML file would be of the form:
\u0026lt;HTML>
\u0026lt;HEAD>
...
\u0026lt;/ BODY>
\u0026lt;/ HTML>
All content an HTML document must be encompassed within the directive \u0026lt;HTML> closed ...\u0026lt;/ HTML>. This tells the browser we're using all that lies between these two marcacs is HTML and should be interpreted as such. The directive \u0026lt;HTML>
...\u0026lt;/ HTML> contains within 2 blocks: \u0026lt;HEAD> ...\u0026lt;/ HEAD> it is the policy that says the document header and \u0026lt;BODY> ...\u0026lt;/ BODY>, which contains the body of the document or to understand what we display in the browser with the appropriate format. In summary an HTML file would be of the form:
\u0026lt;HTML>
\u0026lt;HEAD>
...  \u0026lt;/ HEAD>
\u0026lt;/ HEAD>
\u0026lt;BODY> ...
\u0026lt;/ BODY>
\u0026lt;/ HTML>
Texas Paper Temporary Driver's License
HTML. Special characters.
A website has to be seen in different countries that use different character sets. HTML offers a mechanism by which we can be sure that a series of strange characters are going to look good on all computers in the world, regardless of character set.
This set is the characters. Brother want to put one of these characters on a page, we replace it with its codex. Special characters
basic
> < = => = &
& " = "
HTML 2.0 Special Characters
<
À Á = Á = É
À = É È
Í È = = = Ì Í Ì
Ò Ó = Ó = Ò = Ú
Ú
Ù = U =
á the
à = à
é
è = é = è =
í in
ì = county
ó = O
ò
ú = O = O = U
ù
Ä = Ä
 = Â
Ë = E = E
Ê
Ï = Ï = Î
Î
Ö
Ô = Z = O
&Uuml; = Ü
&Ucirc; = Û
&auml; = ä
&acirc; = â
&euml; = ë
&ecirc; = ê
&iuml; = ï
&icirc; = î
&ouml; = ö
&ocirc; = ô
&uuml; = ü
&ucirc; = û
&Atilde; = Ã
&aring; = å
&Ntilde; = Ñ
&Aring; = Å
&Otilde; = Õ
&Ccedil; = Ç
&atilde; = ã
&ccedil; = ç
&ntilde; = ñ
&Yacute; = Ý
&otilde; = õ
&yacute; = ý
&Oslash; = Ø
&yuml; = ÿ
&oslash; = ø
&THORN; = Þ
&ETH; = Ð
&thorn; = þ
&eth; = ð
&AElig; = Æ
&szlig; = ß
&aelig; = æ
Caracteres especiales del HTML 3.2
&nbsp; =
&frac14; = ¼
&frac12; = ½
&iexcl; = ¡
&frac34; = ¾
&pound; = £
&copy; = ©
&yen; = ¥
&reg; = ®
&sect; = §
&ordf; = ª
&curren; = ¤
&sup2; = ²
&brvbar; = ¦
&sup3; = ³
&laquo; = «
&sup1; = ¹
&not; = ¬
&macr; = ¯
=
º µ = μ = º = ¶
¶
´ = '
· = ·
¨ = °
& deg; = °
± = ±
¸ = °
» = "
¿ =" Other special characters
×
& cent = x , = ¢ = ÷
÷ € = €
“ = "
” ™ = ™ = "= ‰
‰ Œ ƒ
= Œ = ƒ = ‡
‡ & , # 134; = † Extracted from
desarrolloweb
.
A website has to be seen in different countries that use different character sets. HTML offers a mechanism by which we can be sure that a series of strange characters are going to look good on all computers in the world, regardless of character set.
This set is the characters. Brother want to put one of these characters on a page, we replace it with its codex. Special characters
basic
Actually, these characters are used in HTML not to confuse a beginning or end of the label, a quote or a & with the corresponding character. 
> < = => = &
& " = "
HTML 2.0 Special Characters
<
À Á = Á = É
À = É È
Í È = = = Ì Í Ì
Ò Ó = Ó = Ò = Ú
Ú
Ù = U =
á the
à = à
é
è = é = è =
í in
ì = county
ó = O
ò
ú = O = O = U
ù
Ä = Ä
 = Â
Ë = E = E
Ê
Ï = Ï = Î
Î
Ö
Ô = Z = O
&Uuml; = Ü
&Ucirc; = Û
&auml; = ä
&acirc; = â
&euml; = ë
&ecirc; = ê
&iuml; = ï
&icirc; = î
&ouml; = ö
&ocirc; = ô
&uuml; = ü
&ucirc; = û
&Atilde; = Ã
&aring; = å
&Ntilde; = Ñ
&Aring; = Å
&Otilde; = Õ
&Ccedil; = Ç
&atilde; = ã
&ccedil; = ç
&ntilde; = ñ
&Yacute; = Ý
&otilde; = õ
&yacute; = ý
&Oslash; = Ø
&yuml; = ÿ
&oslash; = ø
&THORN; = Þ
&ETH; = Ð
&thorn; = þ
&eth; = ð
&AElig; = Æ
&szlig; = ß
&aelig; = æ
Caracteres especiales del HTML 3.2
&nbsp; =
&frac14; = ¼
&frac12; = ½
&iexcl; = ¡
&frac34; = ¾
&pound; = £
&copy; = ©
&yen; = ¥
&reg; = ®
&sect; = §
&ordf; = ª
&curren; = ¤
&sup2; = ²
&brvbar; = ¦
&sup3; = ³
&laquo; = «
&sup1; = ¹
&not; = ¬
&macr; = ¯
=
º µ = μ = º = ¶
¶
´ = '
· = ·
¨ = °
& deg; = °
± = ±
¸ = °
» = "
¿ =" Other special characters
×
& cent = x , = ¢ = ÷
÷ € = €
“ = "
” ™ = ™ = "= ‰
‰ Œ ƒ
= Œ = ƒ = ‡
‡ & , # 134; = † Extracted from
desarrolloweb
.
Diaper Wrestling Singlet
HTML. Introduction.
HTML. Introduction
Definition:
By convention, files HTML format use the. htm or. html.
A tag can have attributes, which provide extra information about their characteristics (such as width, position, color, etc.).. Attributes are included in the label, after the name of it as follows: \u0026lt;tag atributo="valor">.
HTML is not case sensitive.
HTML. Introduction
Definition:
HTML stands for HyperText Markup Language (Hypertext Markup Language) is the predominant markup language for building web pages. It is used to describe the structure and content in text form and to complement the text with objects such as images. HTML is written in the form of tags, surrounded by angle brackets ( ). HTML can also describe, to some degree, the appearance of a document, and may include a script (eg Javascript), which can affect the behavior of web browsers and other HTML processors.
). HTML can also describe, to some degree, the appearance of a document, and may include a script (eg Javascript), which can affect the behavior of web browsers and other HTML processors.
HTML is also used to refer to the content of MIME type text / html or even more broadly as a generic term for HTML whether in the form descended from XML (like XHTML 1.0 and later) or in the form descended directly from SGML (such as HTML 4.01 and earlier). By convention, files HTML format use the. htm or. html.
<,> Excerpt from wikipedia\u0026lt;HTML> and etiquette with which we close is \u0026lt;/ HTML>. What I write between these two tags will be identified as part of the document.
.
tags and attributes:
Tags are the means by which we define the components that form an HTML document. By format we can use or add information to documents. The labels are always written between the symbols "\u0026lt;>" and indicates the end of a label with "\u0026lt;/>." Everything from the beginning and end of a label will be influenced by it. For example, the label which indicate the beginning of an HTML document is
A tag can have attributes, which provide extra information about their characteristics (such as width, position, color, etc.).. Attributes are included in the label, after the name of it as follows: \u0026lt;tag atributo="valor">.
HTML document:
An HTML document is a simple text file, any text editor can create them.
HTML is not case sensitive.
When viewing a HTML not take into account the number of spaces between words or a line break in the text and look like they were just a single space. To see more spaces there are codes and tags.
Wednesday, October 15, 2008
How Much To Replace A Tub Faucet
Put your blog on search engines to create categories
We all like having our website in major search engines so that we improve the number of hits and now we see how to add your blog to these search engines.
 To register for Google
To register for Google
click HERE

To register for Yahoo
click HERE

To register for Live Search
click HERE
 really slow in starting to show results, but patience before or later you will see your blog on search engines. And I'll put more links to different search engines. _____________________________________________________________________________________
really slow in starting to show results, but patience before or later you will see your blog on search engines. And I'll put more links to different search engines. _____________________________________________________________________________________
We all like having our website in major search engines so that we improve the number of hits and now we see how to add your blog to these search engines.
click HERE

To register for Yahoo
click HERE

To register for Live Search
click HERE
 really slow in starting to show results, but patience before or later you will see your blog on search engines. And I'll put more links to different search engines. _____________________________________________________________________________________
really slow in starting to show results, but patience before or later you will see your blog on search engines. And I'll put more links to different search engines. _____________________________________________________________________________________ Removing Hemoglobin From Red Cells
Well to create you a blog and start to get tickets you realize that you can put a cloud but you have nothing to put category. Start reading and see if rLabel or something like that is the solution, you click and uff not work. Keep reading and you find you have to create another blog just for categories and then insert it on your blog ... something that I "twisted." To fix it I went for the shortest route and easy.
Go to your blogger and Design, Adding a gadget. Choose basic gadgets in the HTML / Javascript. Give name and content CATEGORIES put this:
\u0026lt;dl>
\u0026lt;dt> NOMBRE_CATEGORIA1  \u0026lt;dd> \u0026lt;li> \u0026lt;a href="URL_DE_LA_ENTRADA"> TITULO_DE_LA_ENTRADA \u0026lt;/ a> \u0026lt;/ li> \u0026lt;/ dd>
\u0026lt;dd> \u0026lt;li> \u0026lt;a href="URL_DE_LA_ENTRADA"> TITULO_DE_LA_ENTRADA \u0026lt;/ a> \u0026lt;/ li> \u0026lt;/ dd>
\u0026lt;/ dt> \u0026lt;dt> begins NOMBRE_CATEGORIA2
\u0026lt;/ dt>
\u0026lt;dt> begins NOMBRE_CATEGORIA3
\u0026lt;/ dt>
\u0026lt;dt> begins NOMBRE_CATEGORIA4
\u0026lt;/ dt>
\u0026lt;dt> begins NOMBRE_CATEGORIA5
\u0026lt; ; / dt>
\u0026lt;dt> begins NOMBRE_CATEGORIA6
      <dd><li><a href="URL_DE_LA_ENTRADA">TITULO_DE_LA_ENTRADA</a></li></dd>
      <dd><li><a href="URL_DE_LA_ENTRADA">TITULO_DE_LA_ENTRADA</a></li></dd>
      <dd><li><a href = "URL_DE_LA_ENTRADA"> TITULO_DE_LA_ENTRADA \u0026lt;/ a> \u0026lt;/ li> \u0026lt;/ dd>
\u0026lt;/ dt>
\u0026lt;/ dl>
And you will see something like this:
NOMBRE_CATEGORIA1
TITULO_DE_LA_ENTRADA
- NOMBRE_CATEGORIA3
- NOMBRE_CATEGORIA2
- NOMBRE_CATEGORIA4
- NOMBRE_CATEGORIA5
- NOMBRE_CATEGORIA6
- TITULO_DE_LA_ENTRADA
- TITULO_DE_LA_ENTRADA
- TITULO_DE_LA_ENTRADA
- Change NOMBRE_CATEGORIA by one of your categories, URL_DE_LA_ENTRADA the url of the entry belongs TITULO_DE_LA_ENTRADA to that category and the title of the entry corresponding to the url. In this way you will have a menu of categories that you can be updated easily. The category of this blog are created as well.
_____________________________________________________________________________________
Wedding Cash Gift Wording
blogger "Customize" a theme for blogger
I figure if you're reading this because the theme that you put on your blog not just to convince ... something is missing right?. Maybe a little more personal touch xD.
first thing I suppose you'll want to change are the images in order to change I recommend you start creating you a folder to save the images of the original theme and images of the theme "custom
"
customize them." Now you have all the pictures and have more or less clear idea you want to change, just go open images and change to your liking with Photoshop for example. If you want to change the image entirely original base used to always have adjusted sizes and to update the blog when you find yourself with no gaps or image Racked typical. And always save it in the theme folder / theme_custom to have a backup of the original at some point you'll need it xD.
Once you have the pictures to your liking you just need to upload to the internet and modify the code to display your images and not the original theme. To upload images Photobucket I recommend because they offer a good free space and you can create folders, upload video, etc ... without forgetting that we always give codes to insert your images both in html, to blogs, emails, or direct link.
Create a folder called blog, for example, and within another theme is called. Go to your photobucket theme folder and go there all the images of theme_custom.
Where have all seen increases your blogger
and Design, and HTML editing is changing the direction of the image of the original theme for the direct link photobucket gives you the image that corresponds. Once you're done save the changes and update your blog to enjoy your theme " custom."
_____________________________________________________________________________________
I figure if you're reading this because the theme that you put on your blog not just to convince ... something is missing right?. Maybe a little more personal touch xD.
first thing I suppose you'll want to change are the images in order to change I recommend you start creating you a folder to save the images of the original theme and images of the theme "custom
"
After creating a folder with subfolders we will take all the pictures of the theme we're using now to do this go to your site 
blogger. Go to the Layout tab and HTML editing. where you see the picture with all the code in your theme. Now open the text of the Mozilla browser (Ctrl + F by default) and you will open the search bar. You'll have to go looking for extensions of images (. JPG,. GIF,. PNG normally) and see that out at the end of an address, where is located the image, copy and paste the full address in the address bar of Mozilla and will open your image, you click the right button and you hit save image, select the theme folder / theme_original and give to accept and there you have your image. Go do this with all the images inside the code and when you have all you're ready to start "customize them." Now you have all the pictures and have more or less clear idea you want to change, just go open images and change to your liking with Photoshop for example. If you want to change the image entirely original base used to always have adjusted sizes and to update the blog when you find yourself with no gaps or image Racked typical. And always save it in the theme folder / theme_custom to have a backup of the original at some point you'll need it xD.
Once you have the pictures to your liking you just need to upload to the internet and modify the code to display your images and not the original theme. To upload images Photobucket I recommend because they offer a good free space and you can create folders, upload video, etc ... without forgetting that we always give codes to insert your images both in html, to blogs, emails, or direct link.
Create a folder called blog, for example, and within another theme is called. Go to your photobucket theme folder and go there all the images of theme_custom.
Where have all seen increases your blogger
and Design, and HTML editing is changing the direction of the image of the original theme for the direct link photobucket gives you the image that corresponds. Once you're done save the changes and update your blog to enjoy your theme " custom."
_____________________________________________________________________________________
Velocity Acrostic Poem
Change Theme or Template in your blog blogger
Well apparently have changed their version of blogger and some themes or templates (graphic look for you do not know) are not loaded properly or cause problems. To avoid this I went straight to the website that many people consider the ultimate web of themes for blogger. SkinCorner
, I saw for myself that habiauna lot of themes and were free (if you follow this blog you will realize that almost everything we do is to free utilities).
Once we have a theme with a structure and appearance similar to that we just have to download it, according to the theme will come out one way or another or in a file. TXT or a. XML or in defect in a compressed file containing one of two types. If the file is. TXT just have to open it, select all and give a copy ... go to your box of Design (Within www.blogger.com in what would be your control panel.) And once there you hit Edit HTML and you will get a square with all the code of the theme you have to defecate, select all content, delete it, then copy the contents of. TXT inside, hit save and you have your theme post.
If instead the file is a. XML yours is to copy that file directly to your root directory (C: /) go to the tab in your web design, HTML editing section in the search box loading theme hit the Browse button and locate the file. XML on your hard drive, if you ignored me be ... (C: / *. xml) you give to accept and then to Upload and if all goes well you will see that the contents of the code of your theme has changed, you hit save and you have your theme ready and loaded. If you like this theme as it simply because you'll have to get content to your blog, if instead you just picked up the theme as a base for "
customize it" makes an entry to change the basics and you have your own theme. _____________________________________________________________________________________
Well apparently have changed their version of blogger and some themes or templates (graphic look for you do not know) are not loaded properly or cause problems. To avoid this I went straight to the website that many people consider the ultimate web of themes for blogger. SkinCorner
, I saw for myself that habiauna lot of themes and were free (if you follow this blog you will realize that almost everything we do is to free utilities).
When we begin to create a blog comment to not waste too much time choosing a theme, well then I repeat the suggestion. Do not watch out if the color does not just like it or if the images are not going very consistent with your blog and more .. Fijate only in the structure that follows the theme and have an attractive appearance, because as I said we will "customize 
" our own theme, and we're doing just because we are very Perret and we have an already established and not All you have to know html or xml to enjoy a good theme ... Once we have a theme with a structure and appearance similar to that we just have to download it, according to the theme will come out one way or another or in a file. TXT or a. XML or in defect in a compressed file containing one of two types. If the file is. TXT just have to open it, select all and give a copy ... go to your box of Design (Within www.blogger.com in what would be your control panel.) And once there you hit Edit HTML and you will get a square with all the code of the theme you have to defecate, select all content, delete it, then copy the contents of. TXT inside, hit save and you have your theme post.
If instead the file is a. XML yours is to copy that file directly to your root directory (C: /) go to the tab in your web design, HTML editing section in the search box loading theme hit the Browse button and locate the file. XML on your hard drive, if you ignored me be ... (C: / *. xml) you give to accept and then to Upload and if all goes well you will see that the contents of the code of your theme has changed, you hit save and you have your theme ready and loaded. If you like this theme as it simply because you'll have to get content to your blog, if instead you just picked up the theme as a base for "
customize it" makes an entry to change the basics and you have your own theme. _____________________________________________________________________________________
Chances Of A Dermoid Being Cancerous
Blog blogger
This is as simple as it is in the world since his blog blogger creates a three step process ... not lost.
1.
Create an account.
or or
g l and . If you still do not have a Createled HERE. If you already have an account G or or
g l e . Just fill out the form and hit continue. Do HERE. 2. Putting a name to your blog. this have to do it alone x) can take 20 minutes or 3 seconds but is your business.
3.
Select a template. I recommend you choose any one which at first glance you more attractive, do not waste time picking one because all who come are very crappy basic. And soon I'll make a post where you can see where there are more interesting themes which explain how to modify a theme and set up to give a more "customized
."
Once done you have your blog created. It was not hard right? _____________________________________________________________________________________
This is as simple as it is in the world since his blog blogger creates a three step process ... not lost.
1.
Create an account.
need an account 
G or or
g l and . If you still do not have a Createled HERE. If you already have an account G or or
g l e . Just fill out the form and hit continue. Do HERE. 2. Putting a name to your blog. this have to do it alone x) can take 20 minutes or 3 seconds but is your business.
3.
Select a template. I recommend you choose any one which at first glance you more attractive, do not waste time picking one because all who come are very crappy basic. And soon I'll make a post where you can see where there are more interesting themes which explain how to modify a theme and set up to give a more "customized
."
Once done you have your blog created. It was not hard right? _____________________________________________________________________________________
Tuesday, October 14, 2008
Free Alberta Rental Agreement
Well after much thought I decided to create this blog, at first wanted to make a website with everything that interests me, to tutorials and other downloads, but since I'm too lazy to start with a blog: P. Summarizing this blog
store everything pass me by the head and that is relevant to computer, pictures, videos, tutorials, programming codes etc .... fence and I doing things with your computer, in every sense images, videos, codes lol (has not been copy-paste).
put this post to begin testing the themes to go out there and to be creating your own, but gradually will try to make content more interesting.
Thanks for spending time reading my blog: D I hope you spend a lot of time here and that content can help. ___________________________________________________________________ 
Subscribe to:
Posts (Atom)